For the longest time, I've wanted to get into Android development. While I haven't yet taken the time to learn Java and get to it, I have been looking into progressive web apps. They're actually rather exciting. Essentially, they seek to make web apps feel like native apps, to improve the user experience and increase conversions. I'm not really selling anything but I do like to provide a positive user experience to anyone who is interested in what I have to say, so I've taken the time to set this up. I'll go over a couple of steps I took to make my interval timer app a progressive web app.
Before I get into that though, I'd like to show some examples of how it works. You can of course click on the link to see it in action, but here's the summary:
The Design
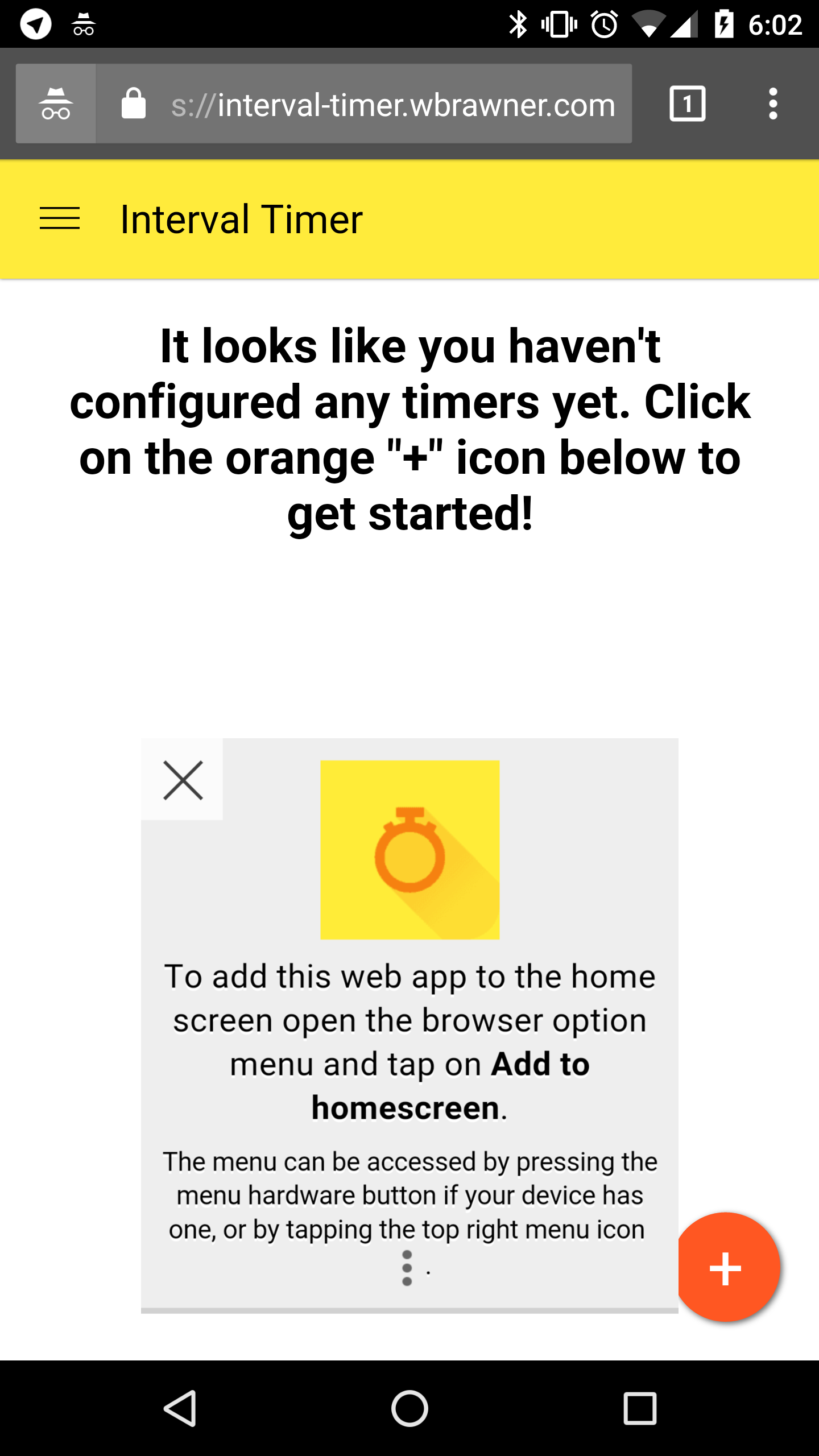
I tried to make look and feel as much like a native app as possible. I'm a huge fan of the Material Design theme in case you hadn't already noticed, so that was what I decided to go with in making this app.
Now here I had already opened the app and even configured a timer. If I were a first-time visitor, however, I would be prompted to add the "app" to my home screen for easy access.
 The add to home screen callout
The add to home screen callout
On Android, this integrates quite nicely. As you can see from the first screenshot, the Chrome address bar isn't visible any longer, so it looks and feels like a native app.
 The app icon saved to the home screen
The app icon saved to the home screen
The Functionality
Another important distinction between web apps and native apps is that native apps can of course be run whether or not you have an internet connection. Some apps require an internet connection to actually serve you any content, but you can still open them up and use some limited functionality. The same is true of this interval timer app, which allows you to open and run it even if you are in airplane mode or have no internet connection.
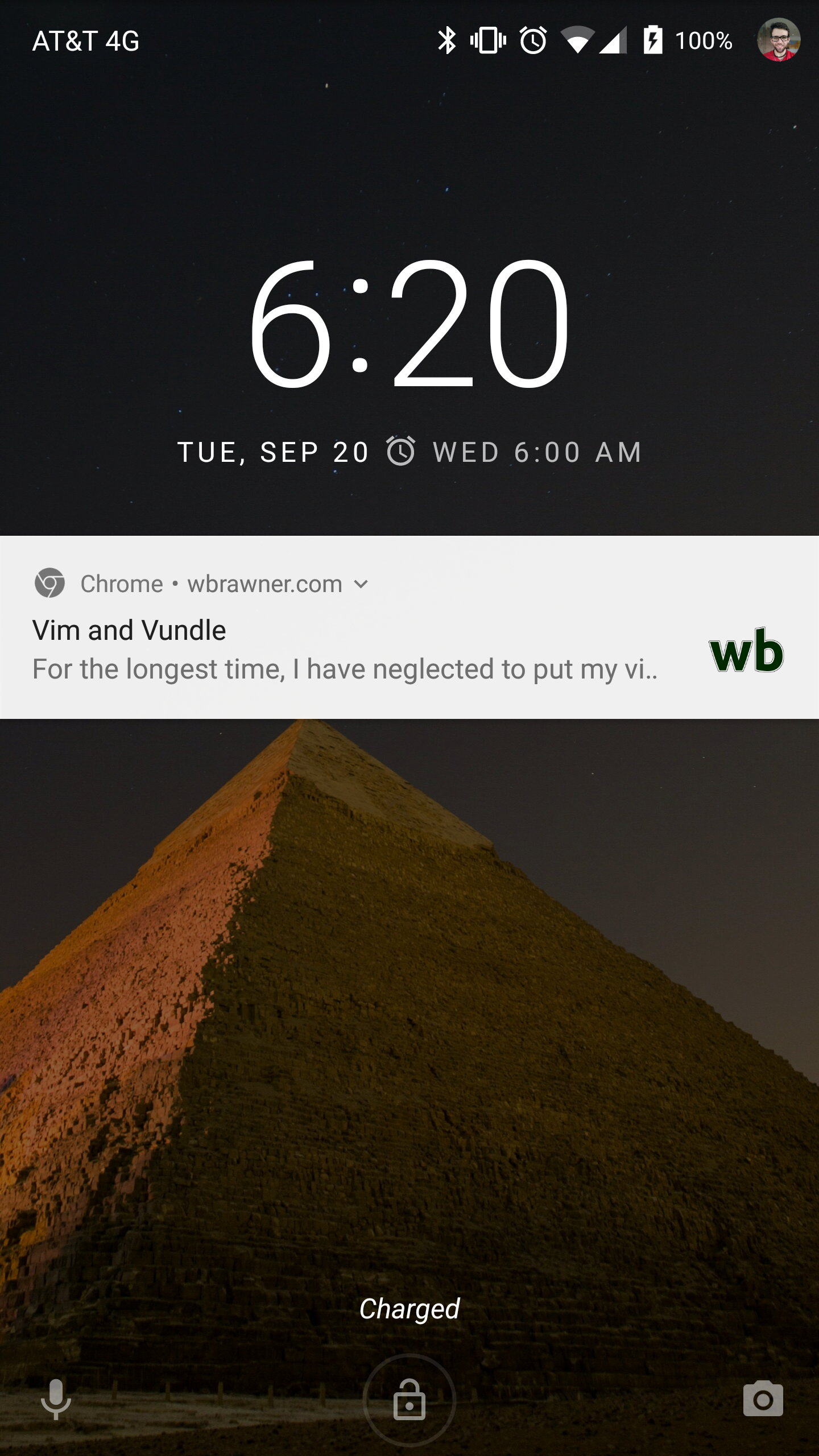
Native apps can also send you push notifications if you permit it. This simple interval timer app has no need for push notifications, so I didn't bother to implement them. My blog, however, can send you push notifications for each new post that I publish if you subscribe to it, so you can see those in action from here:
 A notification of a new post on Android
A notification of a new post on Android
 These notifications work on desktop browsers as well.
These notifications work on desktop browsers as well.
The Why
You might be asking yourself why this matters. The simple answer is user engagement. Take, for instance, an eCommerce shop that runs an online store but has no native mobile apps. By improving the design to be simpler and more user-friendly, you're certain to increase your conversion rates because potential customers are much more likely to buy from your store if it's easy to use. Using the offline capabilities of the app will allow you to store static assets like CSS and JS files, as well as images, to improve site loading times. Faster site loading times also increase conversion rates so the faster your site loads for the customer, the more likely they are to buy from you. Lastly, by implementing push notifications, you can alert your customers instantly to new products, sales, blog posts, you name it. Getting a push notification will make them more likely to visit your store, and more traffic will also inevitably lead to more conversions. The bottom line: progressive web apps increase conversions. But don't take my word for it, read Google's case study of Flipkart, an Indian company who increased their conversion rate by 70% by implementing progressive web app techniques.
The How
At the core, this technology is powered by Service Workers. Service workers are registered to the users browser on the first time they visit the page, initializing the connection. This is how the cache is set up, which allows for offline viewing and increases the page loading speed. I personally read through Google's tutorial on them to get started with mine. You can go through the whole tutorial step-by-step to get a good idea of how they work, or do as I did and just jump around to get the pieces that you need. Everyone has their own learning styles so do what suits you best. Feel free to take a look at my example (and please provide tips on how to improve it if you see anything), as the whole project is open source. I just went for simplicity, caching the core assets on installation and then adding anything to the cache if it was missed initially.
For adding the app to the home screen, no code is required, unless you'd like to display a popup to your users inviting them to do add the app. This is because the actual action of adding the app to the home screen falls to the device's browser. Matteo Spinelli has created a nice little library for creating this popup, which I made use of, and it's under the MIT license so you are free to do with it as you please. In order to set the icons that will be used for each device, you have to make use of various meta tags in the header. I recommend using the Favicon Generator, as it really makes the entire process as simple as it can get, for Android, iOS, and Windows Phone icons. It even generates the code for you so it's really a no-brainer.
Wrapping It Up
If you're interested in learning more about progressive web apps, I'd take a look at Google's articles on them. They have a bit more in-depth resources as well as some pretty good tutorials and actual code on how to make your own progressive web app. For my blog, I'm running WordPress, there are a few extensions that I made use of to set up push notifications, offline caching of static assets, and the add to home screen callout (also by Matteo Spinelli). If none of these solutions work for you, it's never a bad time to hire a freelancer to get the job done for you :)
If you're into the Material Design as much as I am, you can also take a look at Google's Material Design Color Palettes and this neat Material Design Color Palette Generator.
Got any tips and tricks about progressive web apps? Please share in the comments section below or from the Contact page!
